Answering Legal - UI Design
Answering Legal provides law firms with a professional, highly trained answering service for any sized law firm.
.png)
Overview
Answering Legal services benefit thousands of legal professionals each day because lawyers tend to receive a very high volume of both client and non-client related calls. they provide each legal professional a unique opportunity to modify how we handle your calls, whether it is a current client, potential new client or a non-client related call.
Goal
The main goal of this project is to redesign the homepage. Answering Legal uses conditional call forwarding in order to answer calls that you miss in your office. This means that 24/7, Answering Legal is fielding calls for your practice. They gave design notes and copy in the attached document.
Tools

Figma, Adobe XD, Slack
Timeline
December (1 week)
UI Design
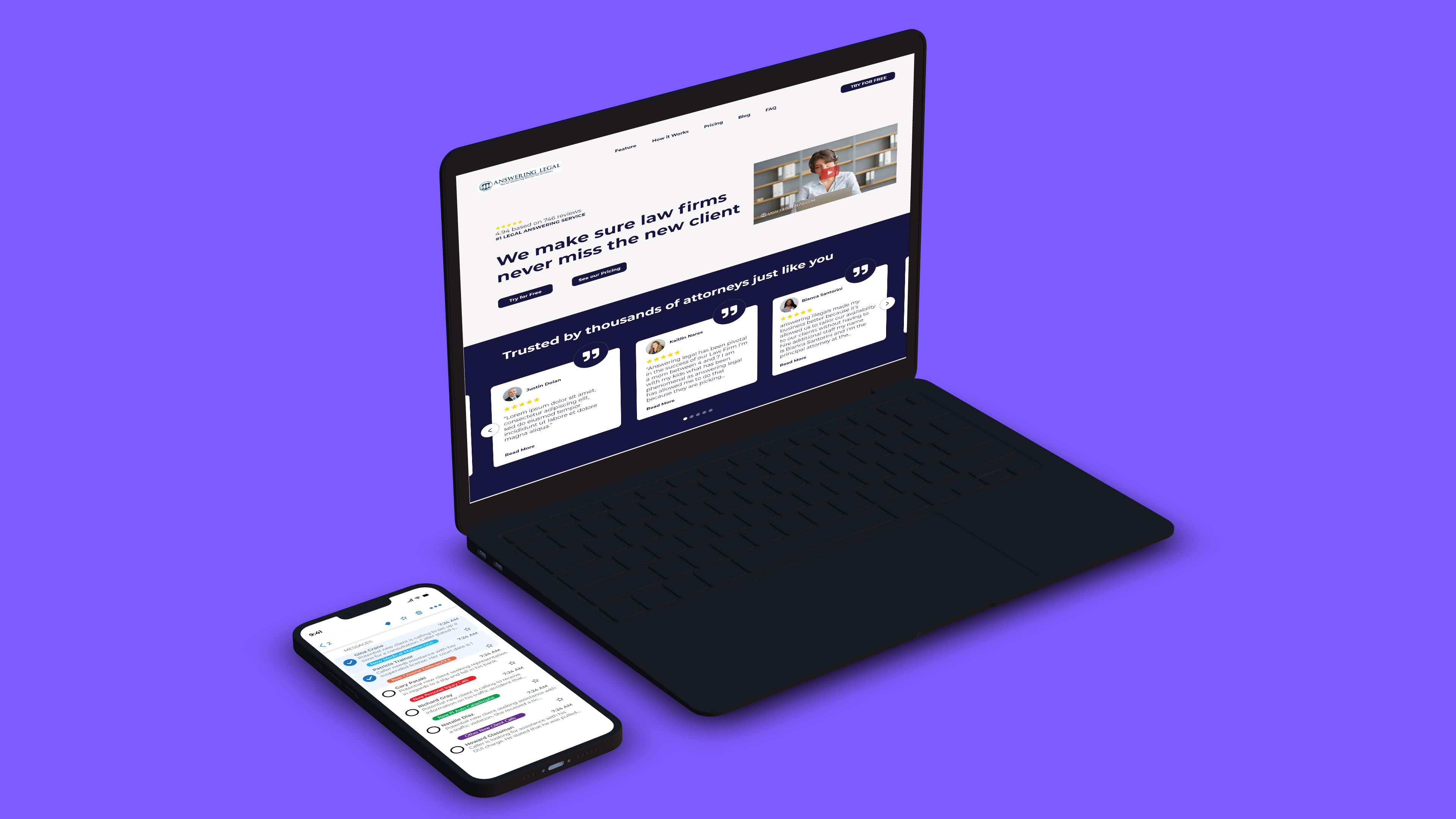
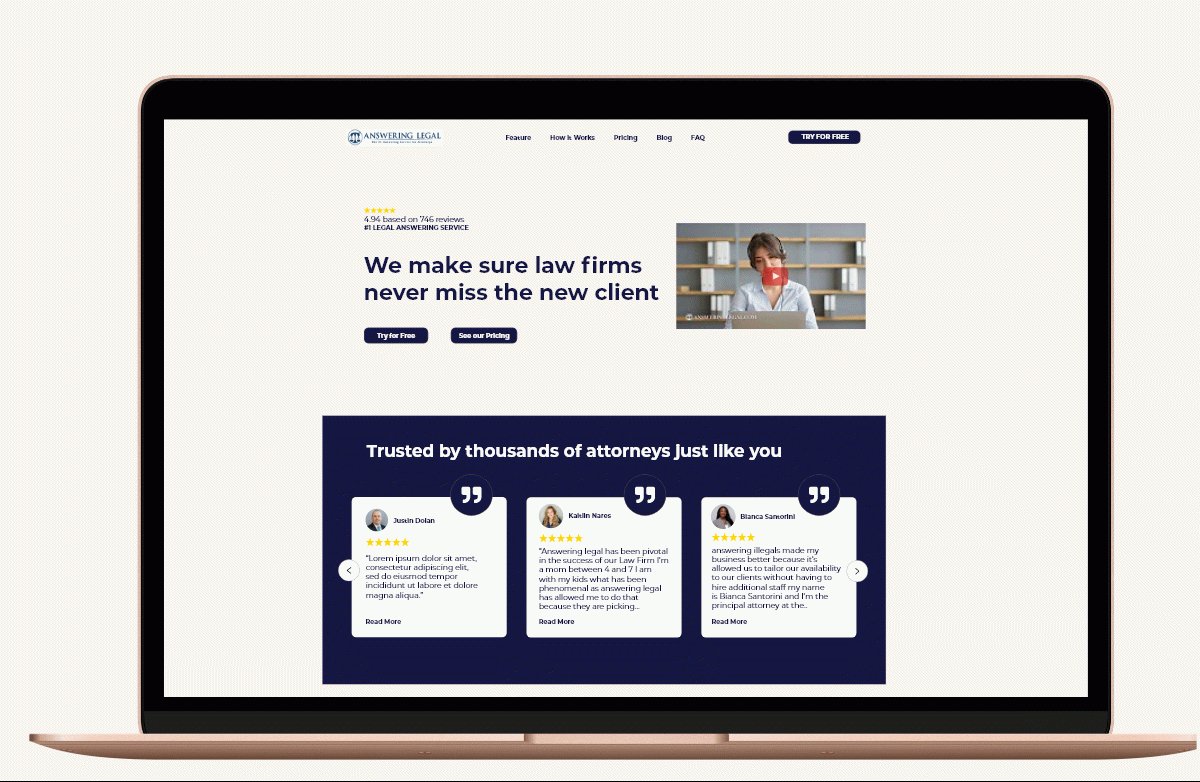
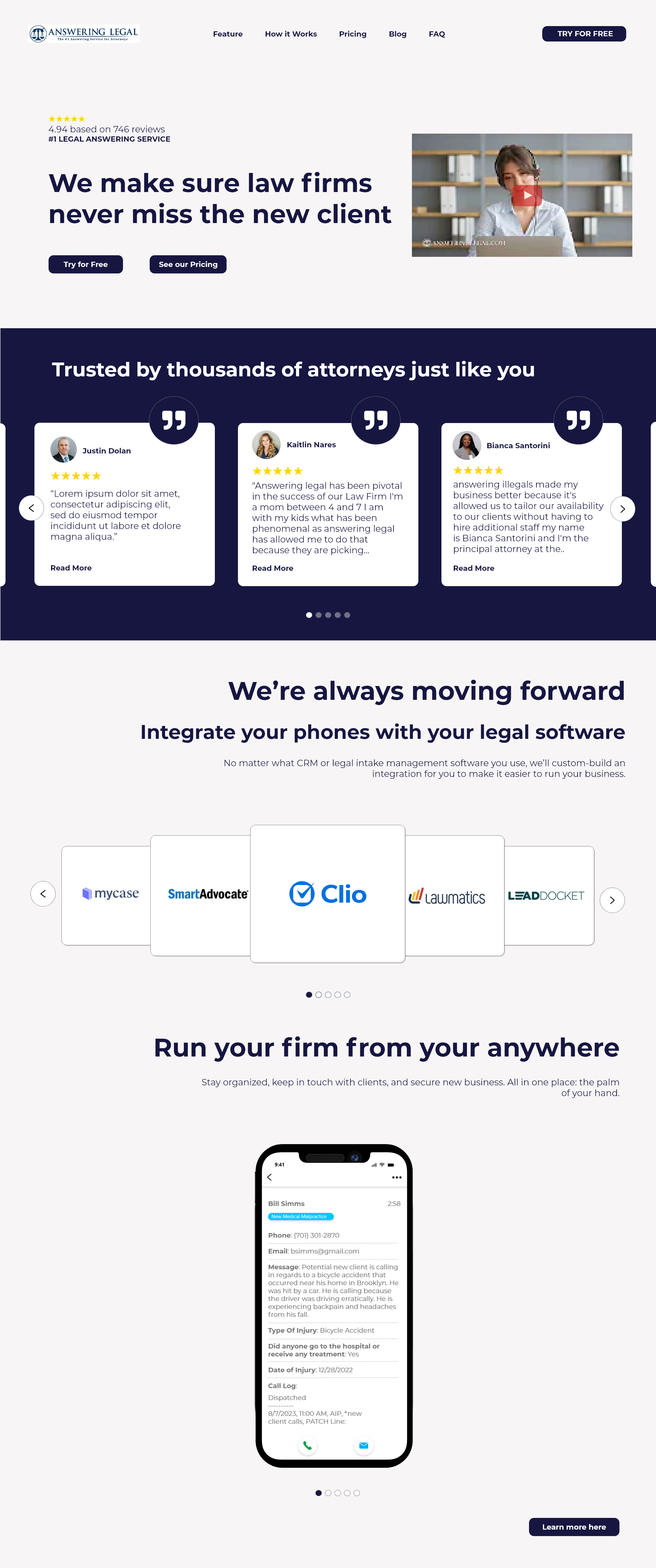
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the brand’s values and message.
- What kind of visual style did you follow and why? (Fresh, corporate, dark, light?)
- Did you follow any popular guidelines? (Material Design, iOS Style guide, etc.?)
- What platforms and devices did you design for?
- How does your final design reflect your learnings about your users?

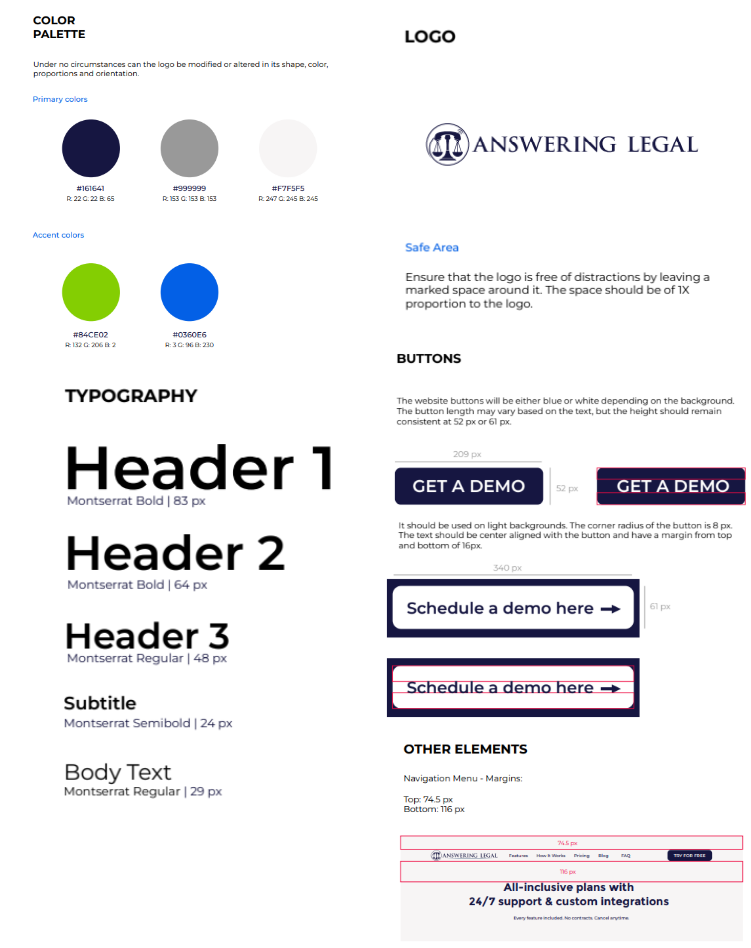
Style Guide

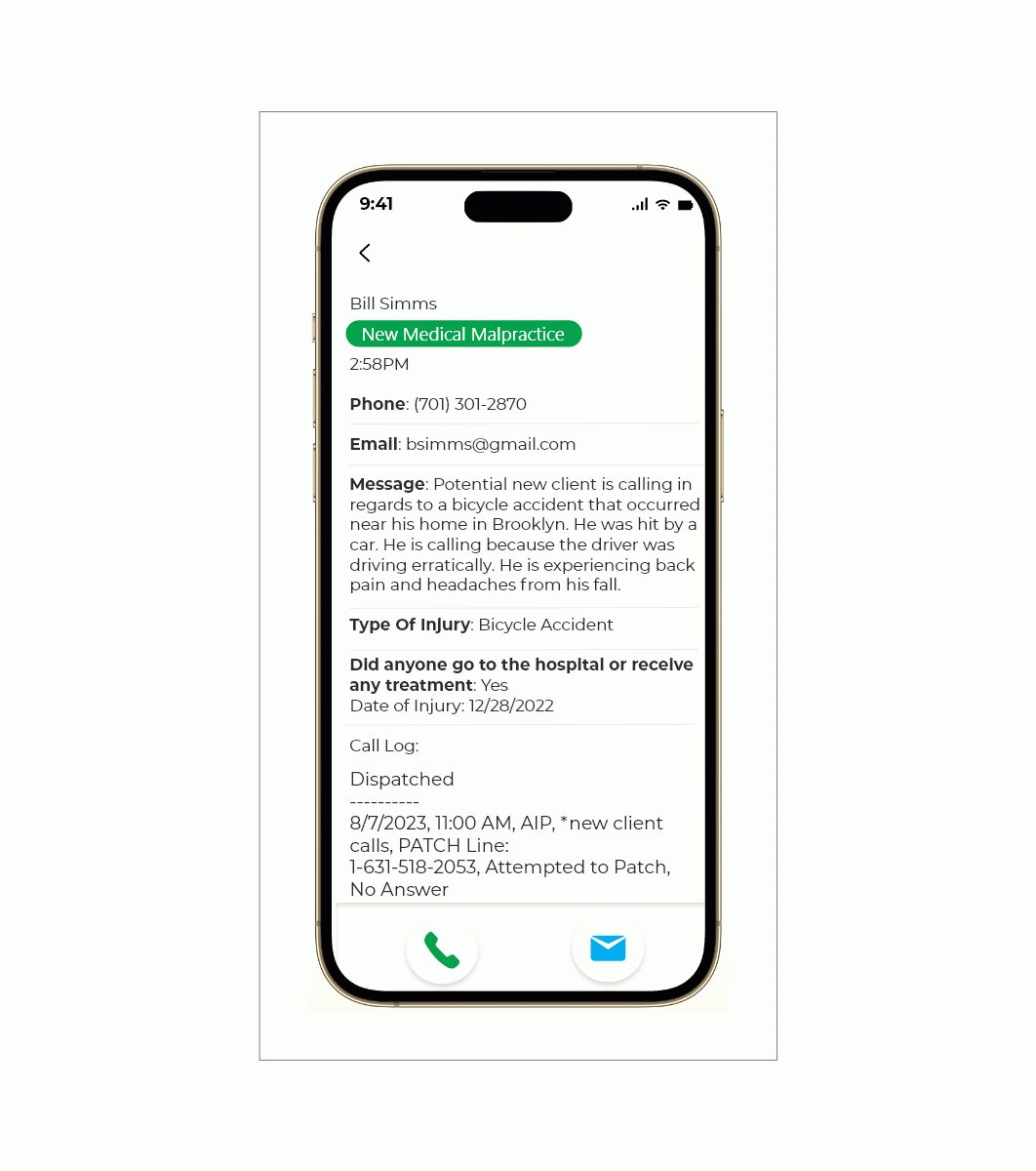
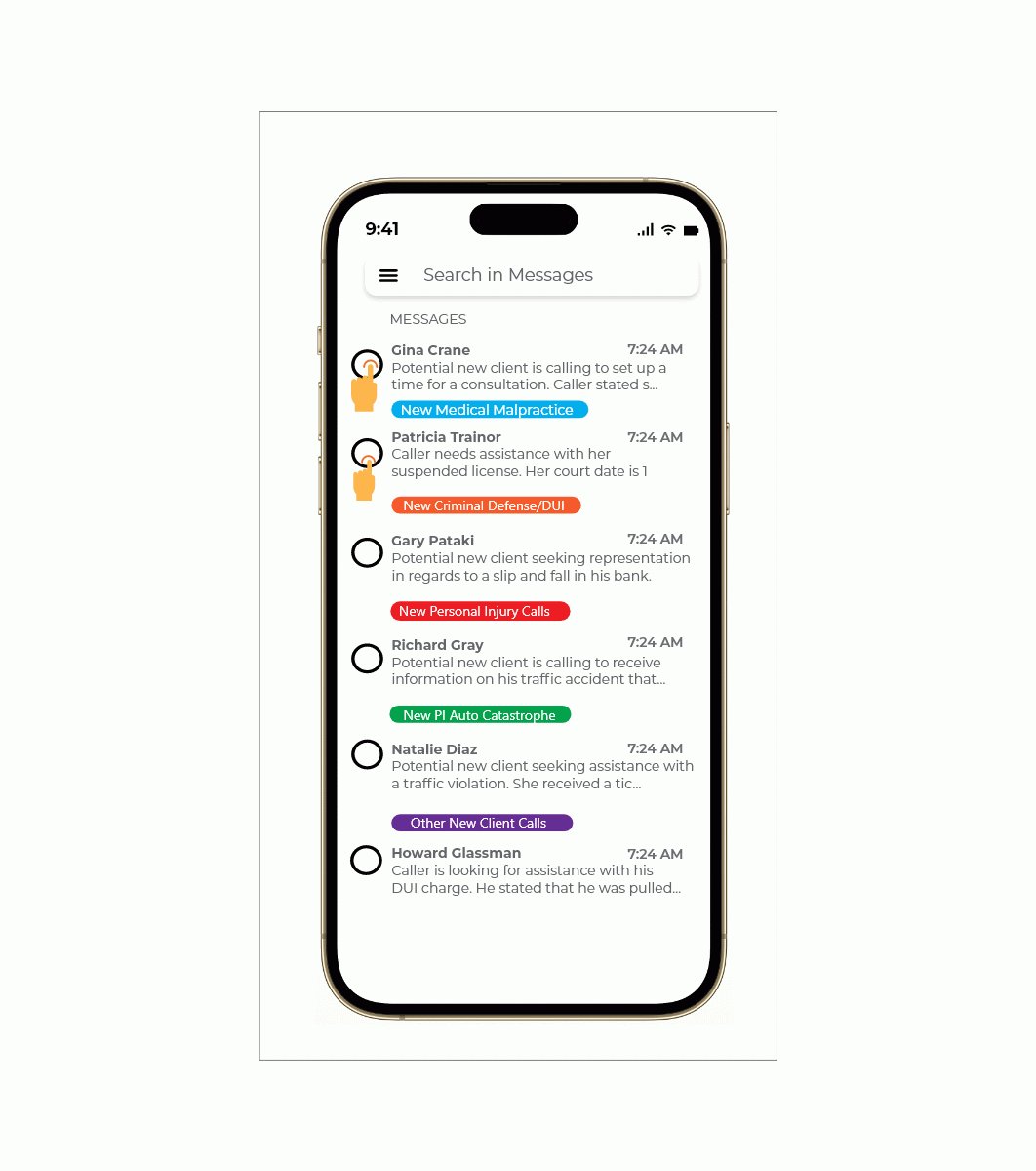
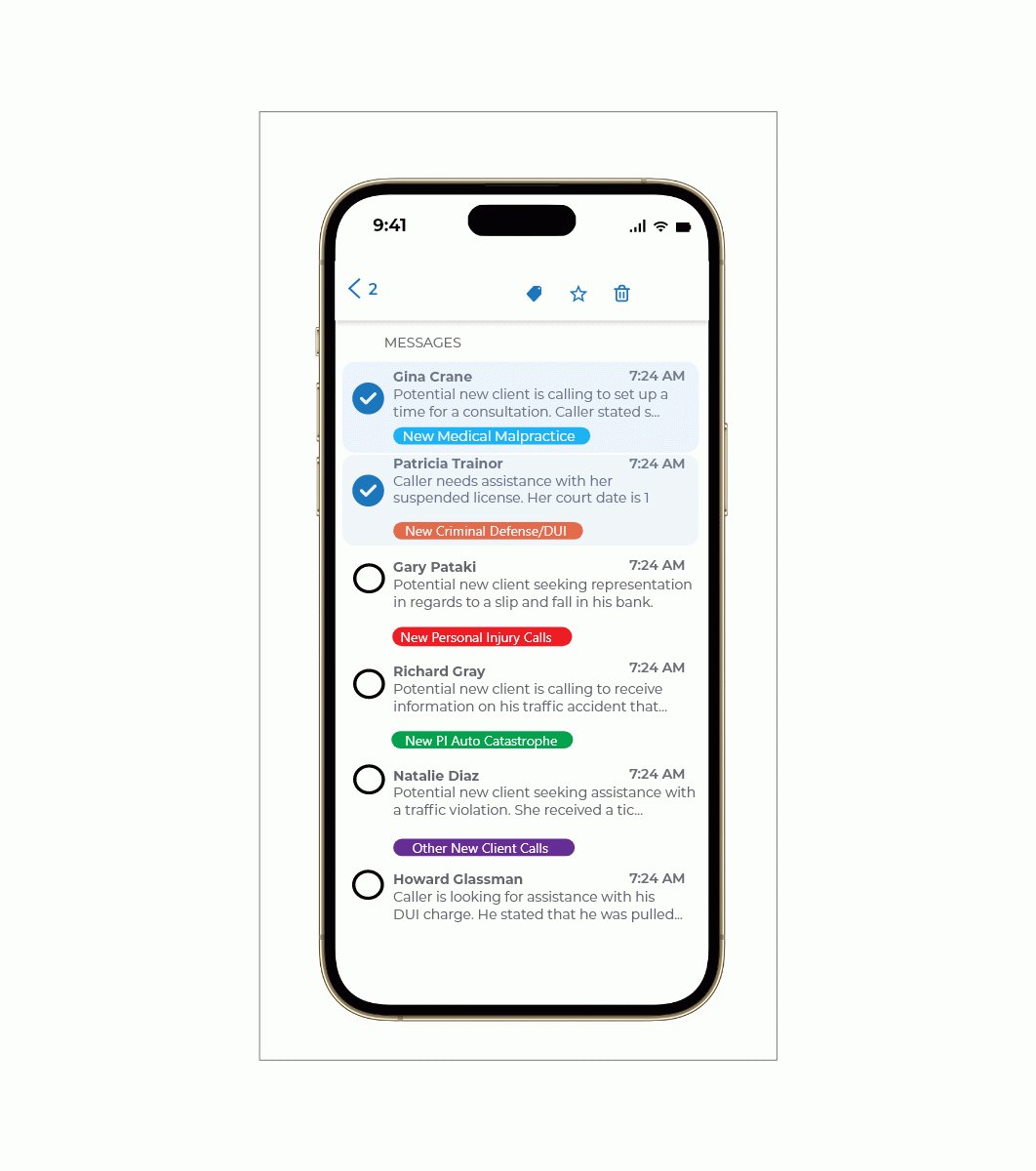
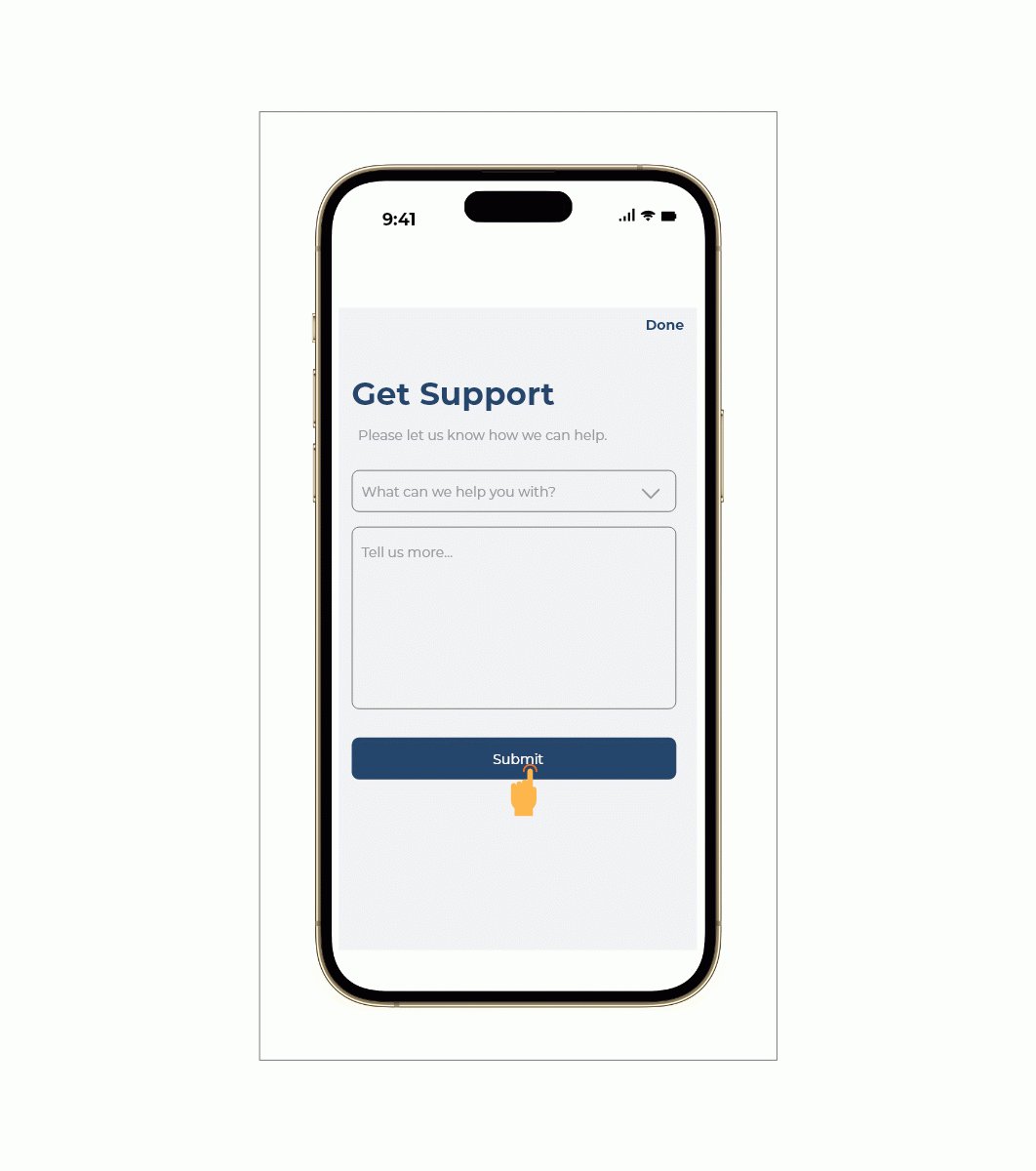
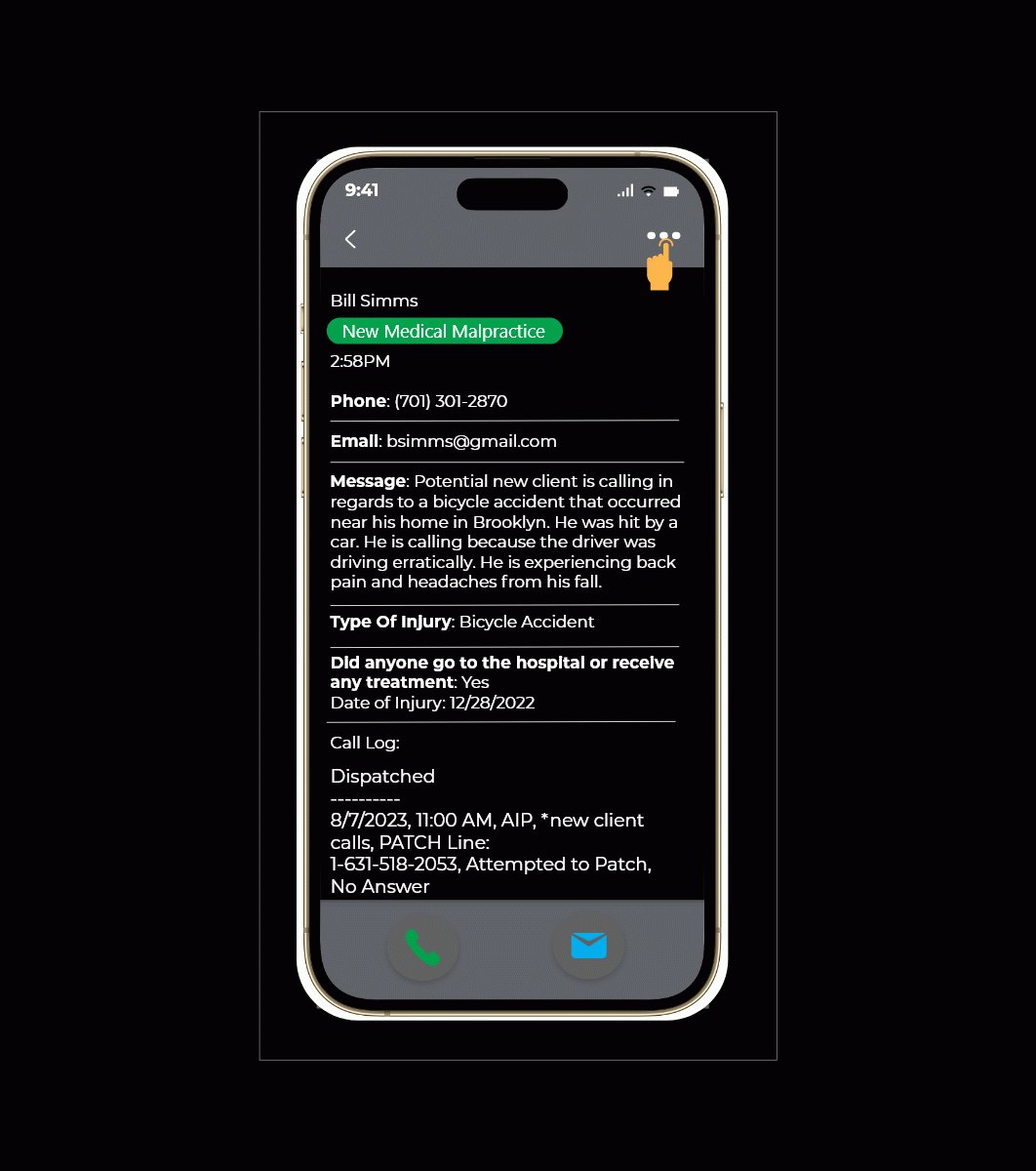
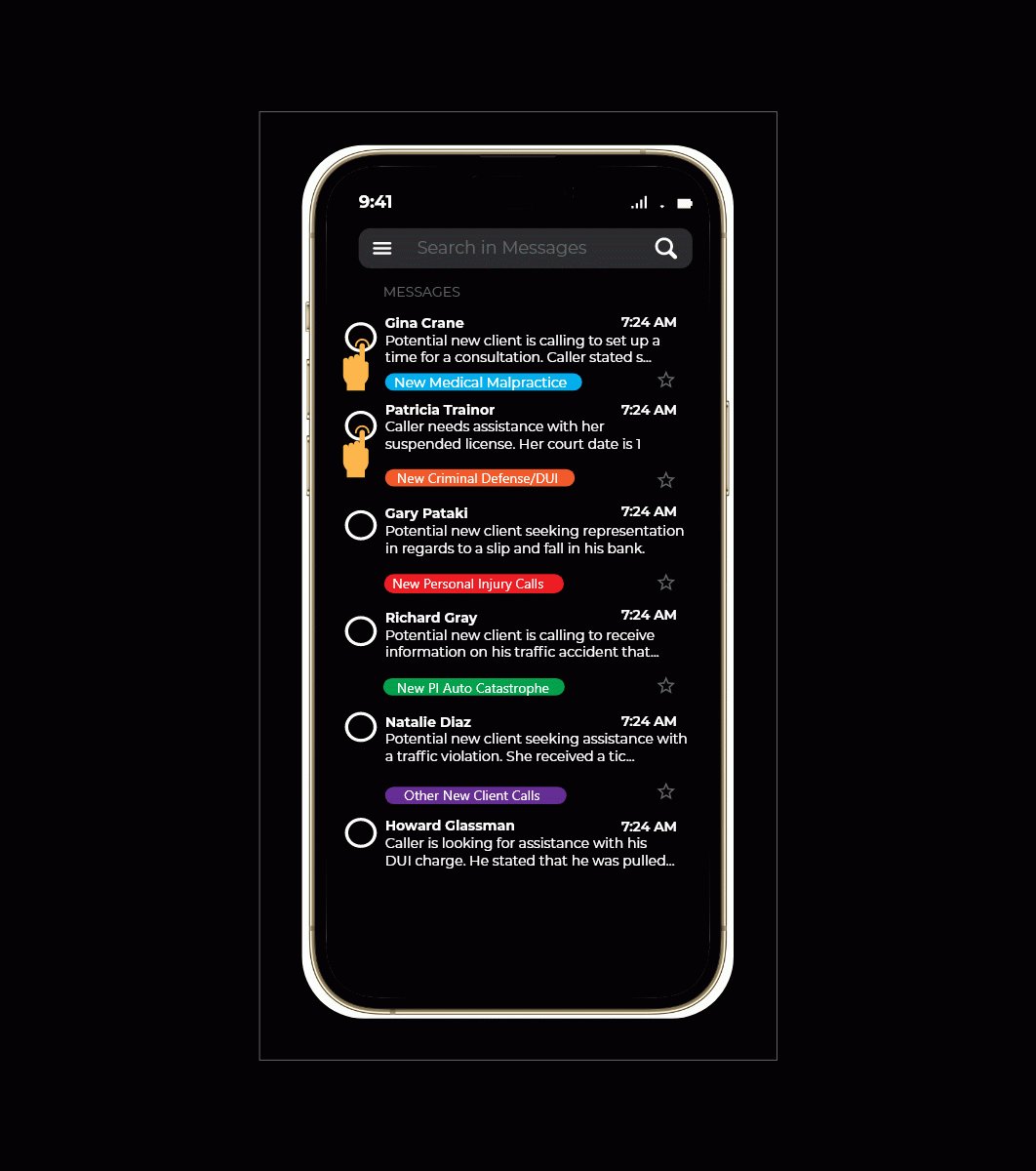
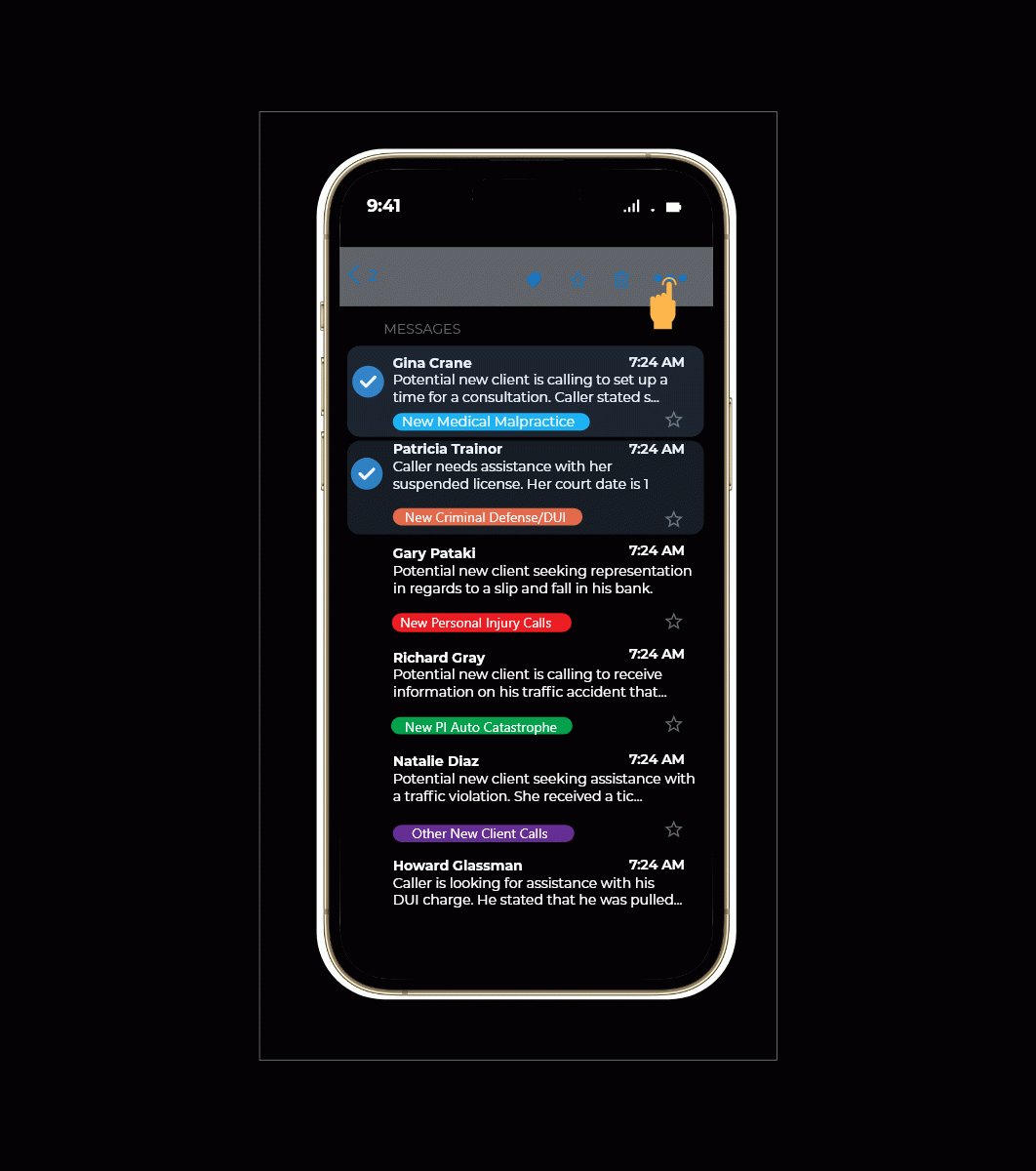
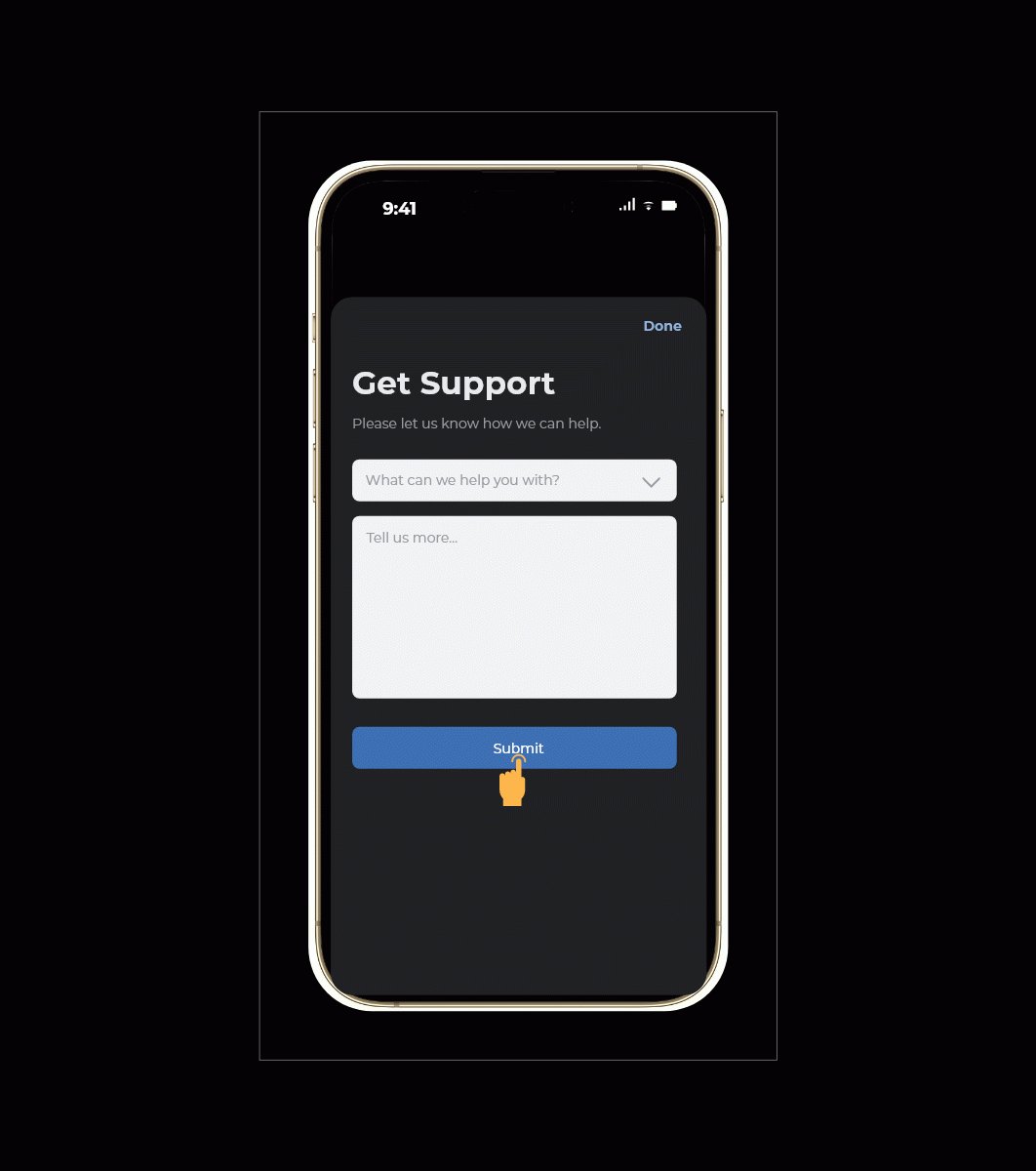
Mobile App Prototype

Dark Mode

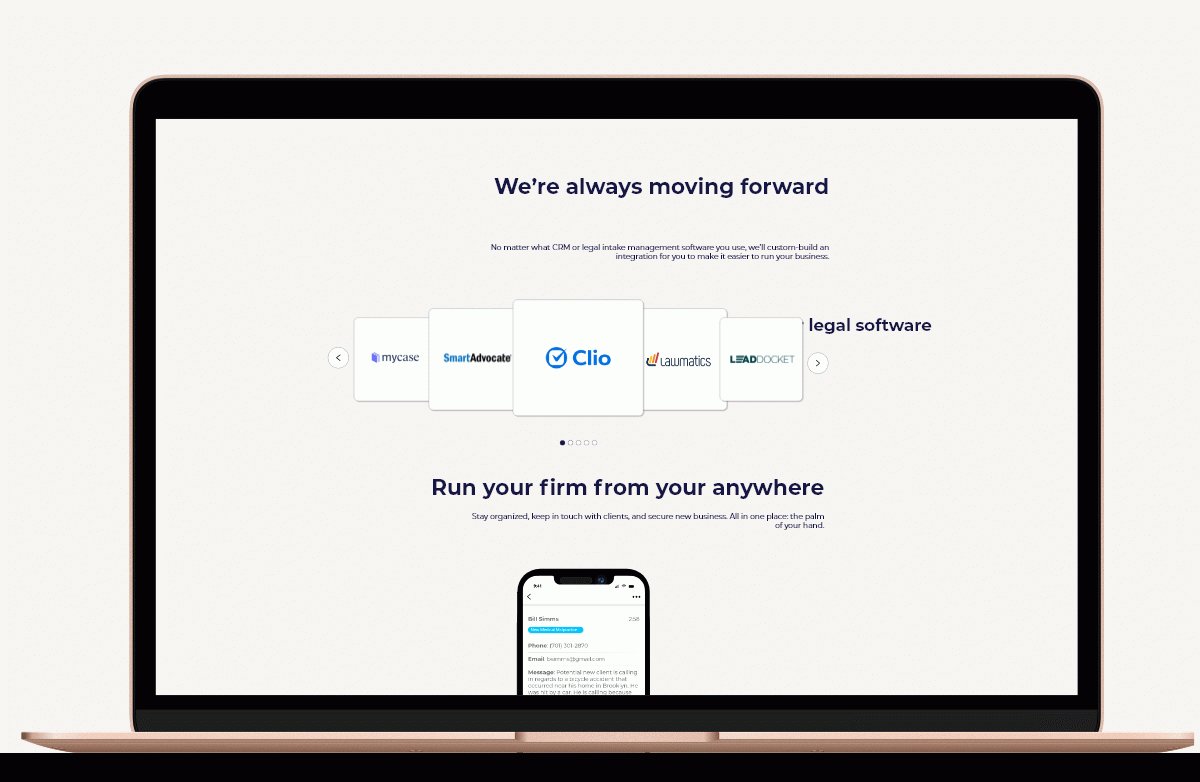
Another task handed to me was to demonstrated a prototype in which customer's can call and talk to client's anytime they want. halves, one half the integrations and one half is the mobile app. We would like to list the companies we integrate with using their logos in a creative way. We also want to display the important features of our app. This is the “technology” fold.
Learnings
This is one of my favorite end-to-end product design project, and it was rewarding to see my design being adopted and launched to the public. This project allowed me to practice skills ranging from foundational research, testing, design, wireframing, prototyping and UI design.
Next Steps
The redesigned and navigation received positive feedback from internal stakeholders and were approved to move forward. I learned to communicate research plan with stakeholders early on, translate research data to make a case for my design.
